Picture this: you walk into a room for the first time and it’s crowded with stuff. There are stacks of books piled everywhere but they’re in languages you don’t know and have never seen. There are multiple windows and doors but it’s not clear how to open them or where they lead. There are framed paintings but each one is covered with a sheet. To top it all off, everything is a distinctive shade of…beige.
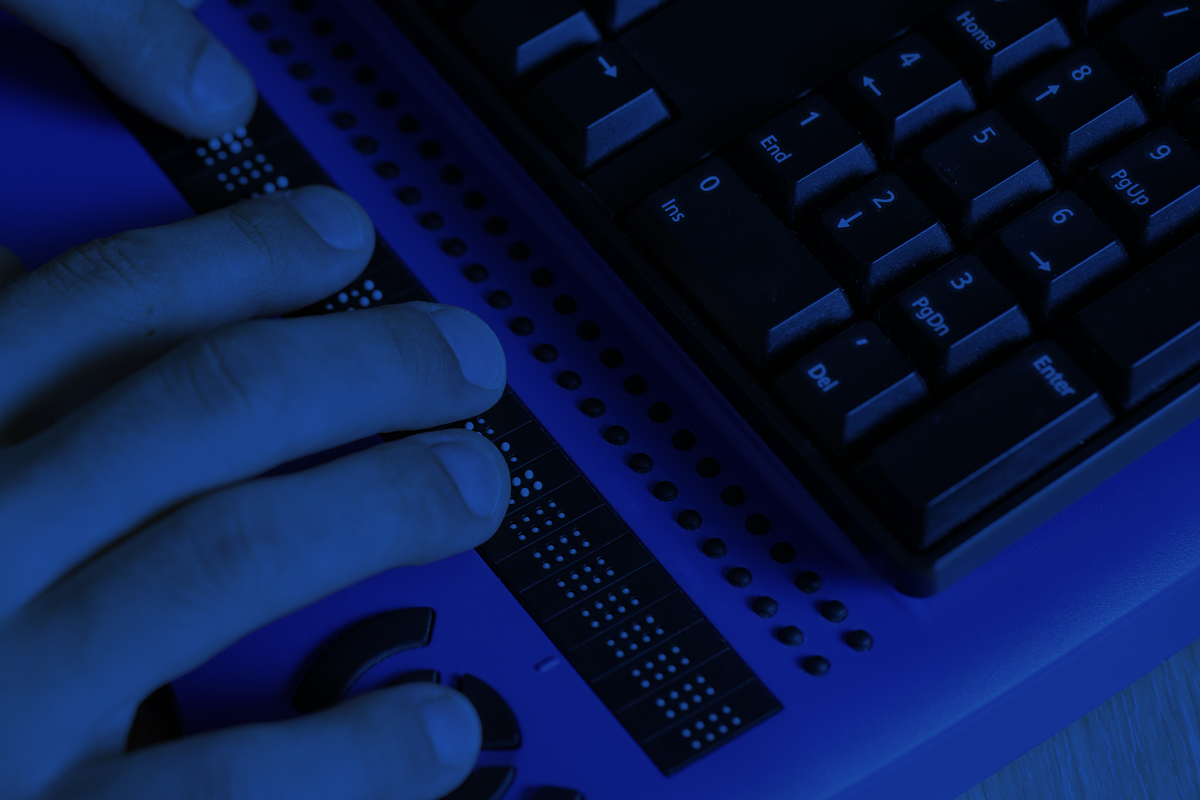
You’ve just experienced what an internet browsing experience might be like for the 1 in 4 people with a disability or those who rely on screen-reading software to navigate web pages. In short, it can be overwhelming, disorienting, and not at all useful. It can turn people off and frustrate them. And, if your goal is to convert a lead, a poor browsing experience due to an inaccessible website can leave you without a potential customer.
The good news is that making a website more accessible for some people means making it more accessible for all people and that expands the reach of your business. It’s also way less complicated than you might think to make your website accessible.
Here are our favorite 5 ways to make your website more accessible to everyone:
Cut the Clutter
The same goes for screen-reading software as it does for everyone else: the simpler and more straightforward your website, the better. Few, if any, of your website visitors need encyclopedic details of your business’s genesis and they definitely don’t need a photo of your cat. (Sorry. We’re sure she’s really cute.) Remember why your visitors are there and streamline your copy, your images, and your page structure. Make sure your copy has a distinct header and body text for a simple read for everyone.

Make buttons and links clickable for everyone. They lead to what’s next!
Size your buttons and position your links so they can be clicked by all people of all abilities. Placing a button or link in a cluttered area (which, if you have read above, you shouldn’t have!) makes it harder to click through and maybe a dead-end for your lead. Make sure your buttons have descriptive language so that screen readers can aid the visually impaired with what to do next.

Your words can be worth a thousand images.
“Alt text” is internet-speak for the descriptive text that can be coded into an image so a screen reader can describe it to someone who is visually impaired. This means that while you may see an image of a bee buzzing around a flower, a screen reader can use alt text to describe the image as “a black and yellow bee flying above a pink rose,” rendering the image “visible” to everyone. Make sure the descriptive words are in your alt text and don’t include important words or messages in images without alt text.

Bigger can be better.
This one’s easy. Include a text enlarger plugin on your website to make it easier to read. At base, your regular text should be a minimum 15 point font.
Mind your colors.
Most colorblind people can see as well as non-colorblind people but may have trouble distinguishing reds and greens. Don’t use reds or greens for buttons, graphics, or other important parts of your site, and be sure to use high contrast colors versus muted tones. This will allow all aspects of your site to stand out.
All of the above makes for a better website experience for everyone, regardless of ability. And a better experience for a potential customer could mean better business returns for you.
Have questions on how to make your site more accessible? Reach out!